

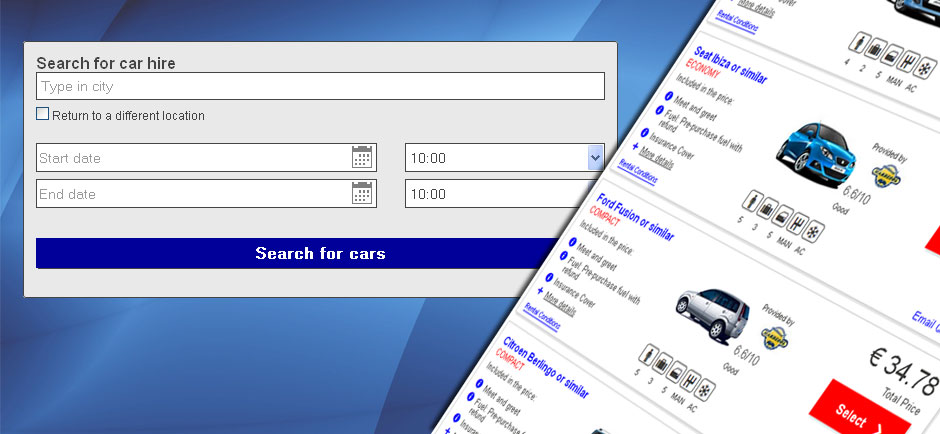
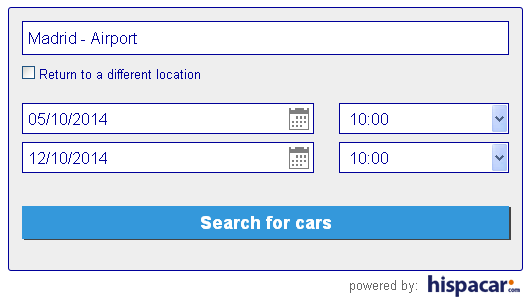
This screenshot shows how the car rental search box can be used on a post or a page.
The search box is fully customizable and can be adapted to the look and feel of practically any website; you can change the width of the box, the size and color of the border, use rounded or square border corners, change the background color of the box or use differnt colors for the fonts, the call to action button and the button text.
If you want to include the car rental search box on a post or page use the following shortcode: [car_hire_hispacar]

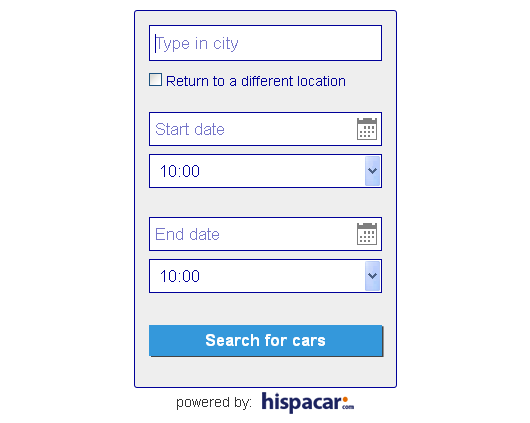
The search box can also be used as a widget in any sidebar of a blog.
Like the post or page version the widget is also fully customizable and can be adapted to the look and feel of any website. If you want to include the car rental search box as a widget in a sidebar go to 'appearance', 'widgets' and drag and drop the car hire widget to the sidebar of your choice.

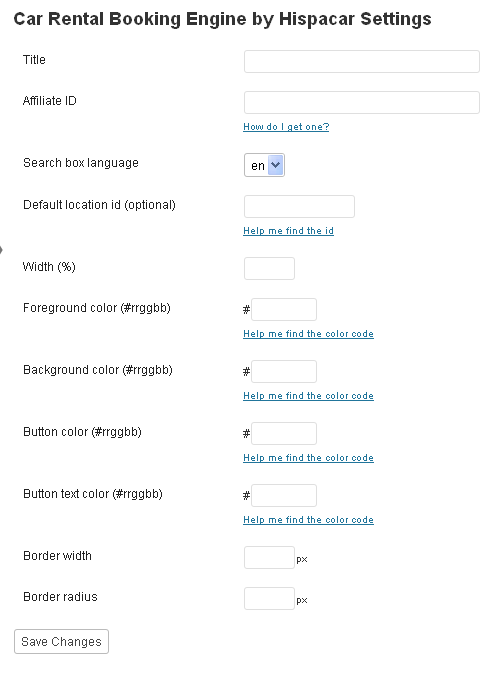
Use the setup options of the plugin configuration to customize your search.

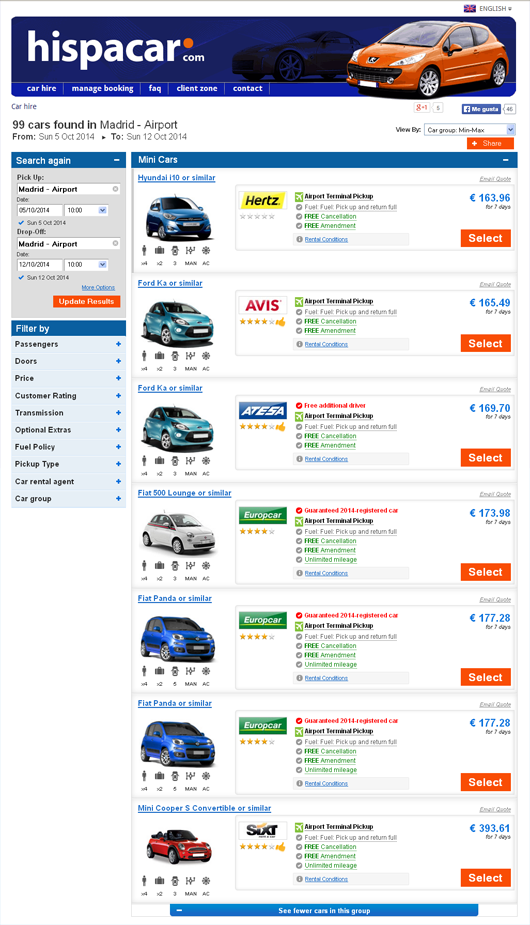
This is an example of the search results returned by the plugin.
The website visitor can use the filters in the sidebar to filter the results by the capacity of the vehicle, the number of passengers, the price, the fuel policy, the pickup type or the car rental company which is clearly indicated nexst to the picture of each vehicle. It is also possible to filter by the customer rating of the supplier.

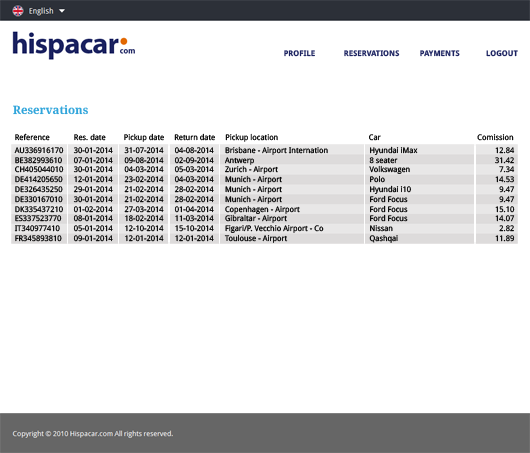
You must register and request an affiliate ID if you want to monetize the plugin. Only registered users have access to the Affiliate Managament System where they can keep track of the commissions earned by the bookings made on their blog or website.
The plugin uses the affiliate ID to track commissions, but the search box will work fine for non-registered sites as well.